Now every business have their own websites and mobile applications .. and its common .. when i surfed over internet i come across with a website http://www.rhlvision.com/ ..
By using your inbuild webcam of your laptop or webcam of pc you can control the navigation of the website .. its cool naa ..
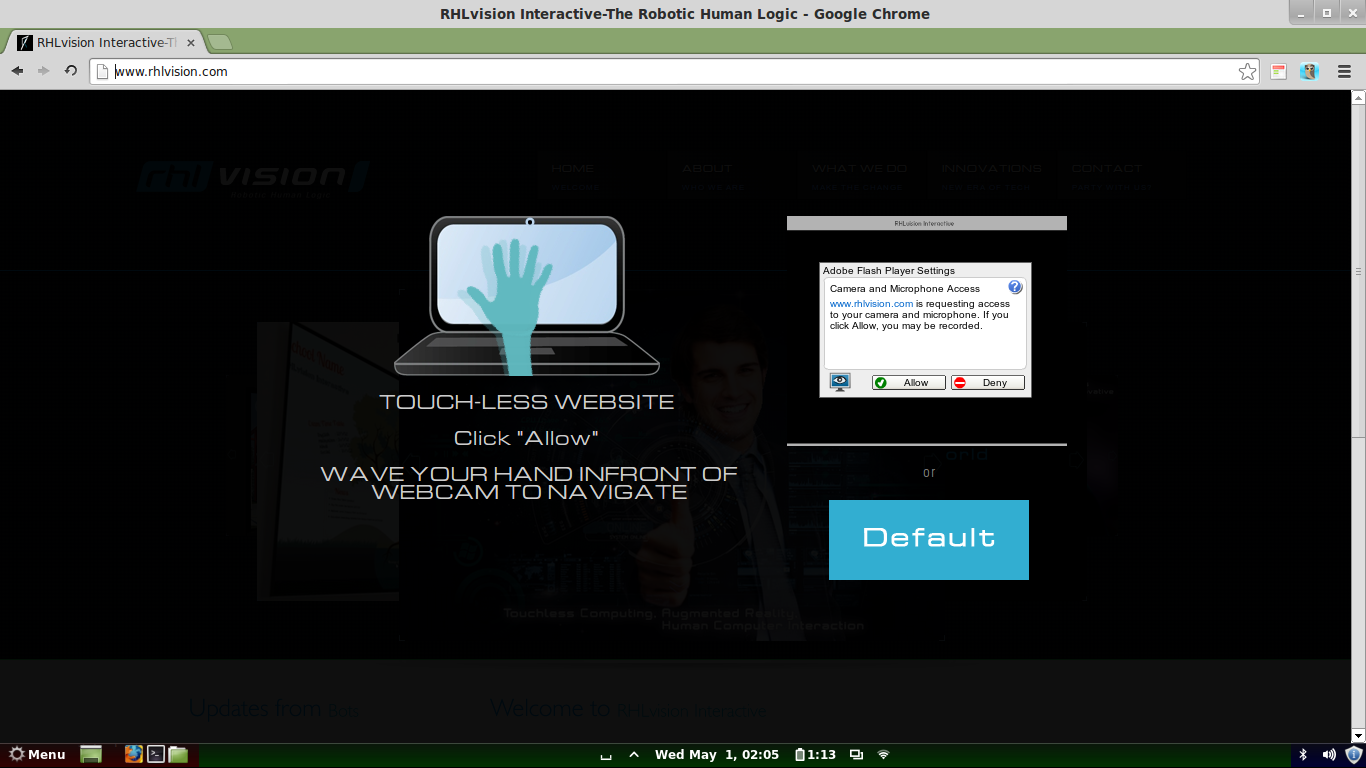
In this TOUCH-LESS WEBSITE
Click "Allow"
WAVE YOUR HAND INFRONT OF WEBCAM TO NAVIGATE

http://www.rhlvision.com/

And here is some tips to make how your website much technically and aesthetically Best
Appearance
you will be navigated to the home page of the website
and the animations to the each tabs shows the perfect coder behind the website .
Like any other i have searched for the source codes of the site and i found that the touchless things code doesn't suits use for any other domain
and the website can be using in conventional navigation methods ,using mouse and keyboard , he just added navigation using webcam too
Responsive website in all means , it works pretty good in ipad,Blackberry Playbook and in most of the laptops with different resolutions.
Design wise also its much elegant and Technical website . even though its a technical website is doesnt have overload e with overly complex design, animation, or other effects just to impress the viewers
User-Friendly Navigation - A good website has content that is easy to find. Pages should be organized and named in a way that the target audience will easily understand.
and i am very much eager to meet this guy who coded so i navigated to the about us page and The tech pirate behind this website is +ROHILDEV N .. and when i read his profile i was much excited ,his projects are just awesome .most of them are of touchless and he is the king of touchless computing and kinect hacker

And here is some tips to make how your website much technically and aesthetically Best
Appearance
A site must be visually appealing, polished and professional. Remember, it's reflecting your company, your products and your services. Your website may be the first, and only, impression a potential customer receives of your company.
An attractive site is far more likely to generate a positive impression and keep visitors on your site once they arrive. As businesses large and small continue to populate the web, your challenge is to attract and keep users' attention. Ideas like this are what PR professionals pay attention to keep their businesses successful.
Guidelines
- Good use of color: an appropriate color scheme will contain 2 or 3 primary colors that blend well and create a proper mood or tone for your business. Don't overdo the color, as it can distract from the written content.
- Text that is easily read: The most easily read combination is black text on a white background, but many other color combinations are acceptable if the contrast is within an appropriate range. Use fonts that are easy to read and are found on most of today's computer systems. depending on your audience. Keep font size for paragraph text between 10 and 12 pts.
- Meaningful graphics: Graphics are important, as they lend visual variety and appeal to an otherwise boring page of text. However, don't over-use them, and make sure that add meaning or context to your written content. Don’t overload any one page with more than 3 or 4 images.
- Quality photography: A simple way to increase visual appeal is to use high quality photography. High quality product images are especially important for online retailers.
- Simplicity: Keep it simple and allow for adequate white space. Uncluttered layouts allow viewers to focus on your message. Don't overload your site with overly complex design, animation, or other effects just to impress your viewers.
Content
Along with style, your site must have substance. Remember that your audience is looking for information that will help them make a decision, so it should be informative and relevant. Use this opportunity to increase visitor confidence in your company's knowledge and competence.
Guidelines
- Short and organized copy: Clearly label topics and break your text up into small paragraphs. Don't bore your visitors with visually overwhelming text. You've got less than 10 seconds to hook your visitors, so grab their attention by being clear, concise and compelling.
- Update your content regularly: No one likes to read the same thing over and over again. Dead or static content will not bring visitors back to your site!
- Speak to your visitors: Use the word you as much as possible. Minimize the use of I, we and us.
- Consider a pro: Unless you’re an especially good writer, consider using a professional to write or edit your text content. A good writing resource is How to Write for the Web.
But What About the Glitz?
Flashy graphics and animation are tempting, and can have a very positive impact on user experience. Just use them appropriately and keep some simple guidelines in mind:
Use multimedia to entertain and enlighten your prospects. An animated banner, snappy video or interactive content will add to your site's "interest quotient" and keep your visitors around longer. BUT -- don't force your visitors to endure something they're not interested in or don't have time for, and don't let the "rich media" overwhelm your other content.
Make it "to go". Provide downloadable podcasts, presentations and forms for users who can't stay long, but want to take some of your information with them.
Don't neglect your HTML content for the sake of glitz. Search Engines don't have ears, and can't read Flash, JavaScript or even PDFs .
Functionality
Every component of your site should work quickly and correctly. Broken or poorly constructed components will only leave your visitors frustrated and disillusioned with your company. Across the spectrum, everything should work as expected, including hyperlinks, contact forms, site search, event registration, and so on.
Error-free copy: Remember the exposure your website will get. Double-check your facts and figures, as you don't know who may be quoting you tomorrow. Nor do you want to be recognized or remembered for typos, incorrect grammar and punctuation, or misspellings. Spelling mistakes and bad grammar are as unforgivable on a website as they are in other company materials.
Usability
A critical, but often overlooked component of a successful website is its degree of usability. Your site must be easy to read, navigate, and understand. Some key usability elements include:
- Simplicity: The best way to keep visitors glued to your site is through valuable content, good organization and attractive design. Keep your site simple and well organized.
- Fast-loading pages: A page should load in 20 seconds or less via dial-up; at more than that, you'll lose more than half of your potential visitors.
- Minimal scroll: This is particularly important on the first page. Create links from the main page to read more about a particular topic. Even the Search Engines will reward you for this behavior.
- Consistent layout: Site layout is extremely important for usability. Use a consistent layout and repeat certain elements throughout the site.
- Prominent, logical navigation: Place your menu items at the top of your site, or above the fold on either side. Limit your menu items to 10 or fewer. Remember, your visitors are in a hurry -- don't make them hunt for information.
- Descriptive link text: Usability testing shows that long link text makes it much easier for visitors to find their way around a site. Long, descriptive link text is favored by Search Engines, too. Back links are important to give users a sense of direction and to keep them from feeling lost. Use a site map, and breadcrumbs, if necessary.
- Cross-platform/browser compatibility: Different browsers often have different rules for displaying content. At a minimum, you should test your site in the latest versions of Internet Explorer (currently, versions 8 and 9), as well as Firefox and Safari.
- Screen Resolution: Screen resolution for the typical computer monitor continues to increase. Today, the average web surfer uses a resolution of 1024 x 768 pixels. However, you need to make sure that what looks good at this setting will also work nicely for other resolutions.
Search Engine Optimized (SEO)
There are hundreds of rules and guidelines for effective search engine optimization, and this isn't the place to cover them all. For starters, follow these simple rules:
- Include plenty of written content in HTML format. Don't use Flash, JavaScript or image-only objects for your navigational items.
- Use your important keywords frequently and appropriately in your copy.
- Minimize the use of tables and use Cascading Style Sheets for layout and positioning; keep your HTML code clutter-free.
- Leverage your links -- make them descriptive and use your keywords in the link text



0 comments:
Post a Comment